에러
Components 안에 img태그를 넣으려고 하다가 아래사진과 같은 에러가 나왔다.

- components안에 들어갈 요소의 타입을 정해주지 않아 발생한 오류 같았다.
Components 구성
- 상위 Components

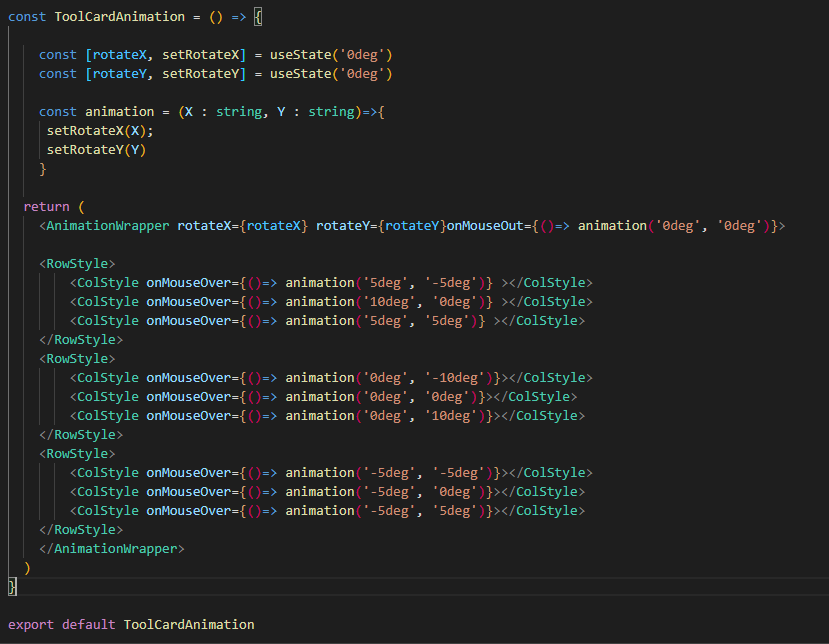
- 하위 Components

해결 방안
하위 Components의 children을 넣고 타입을 정의해 주었다.
- 하위 Components

! 타입 설정시 ReactNode, ReactElement 중 아무거나 해도 상관없다. 좀 더 정확하게 설정해주고 싶다면 원시타입은 허용하지 않는 ReactElement가 좀 더 정확하다고 할 수 있다.
'Typescript' 카테고리의 다른 글
| [typescript] custom hook 과 typescript (0) | 2023.03.06 |
|---|---|
| [Typescript] ReactNode와 ReactElement (feat. ReactChild) (0) | 2023.02.03 |


댓글