ReactNode 와 ReactElement (+ ReactChild )

- 자식 요소를 감싸는 래퍼컴포넌트를 작성하다 자식요소의 타입을 정하라는 표시가 보였다. 검색해서 찾아보니 ReactNode, ReactChild, ReactElement 3가지 중 하나의 타입을 적용해야 할 것 같았다.
1. ReactNode

- ReactNode는 ReactElement뿐만 아니라, string, number, boolean 등 원시타입까지 포함하고 있다. 즉 ReactNode는 리액트 애플리케이션에서 보여지는 모든 것들 이라고 볼 수 있다.
2. ReactElement (+JSX.Element 도 사용 가능하다)

- 커서를 올려보면 위 사진처럼 나오는데 이게 무슨 뜻일까 검색을 해보니 원시타입은 허용하지 않는 jsx 요소라는 것을 알게 되었다. 위 ReactNode 에 ReactElement가 포함되어 있는걸 보니 ReactNode 보다는 좀더 미시적인 타입으로 보인다.

- {children} 에는 components들이 들어갈 예정이라 좀 더 정확한 타입 설정을 위해 ReactElement를 작성해 주었다.
++
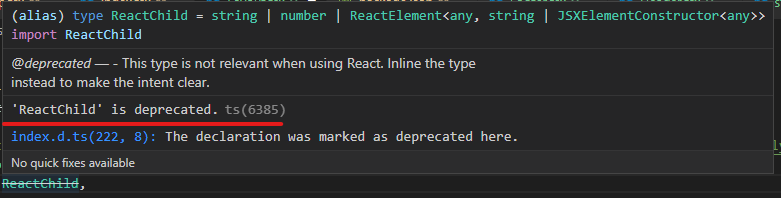
검색을 하다가 ReactChild, ReactText 라는 것도 있다는 것을 알게 되었는데

사용 할 수 없다는 표시가 나왔다.
'Typescript' 카테고리의 다른 글
| [typescript] custom hook 과 typescript (0) | 2023.03.06 |
|---|---|
| [Typescript] Type '{ children: never[]; }' has no properties in common with type 'IntrinsicAttributes'. (0) | 2023.02.25 |


댓글