W3Schools Link - https://www.w3schools.com/react/react_hooks.asp
React Hooks
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
개요
1. useState란?
2. useState는 어떻게 사용하는가?
1. useState 란?
- 이름인 state에서 볼 수 있듯이 리액트에서 사용하는 변수를 관리하는 hook이라고 이해하면 편하다.
2. useState는 어떻게 사용하는가?

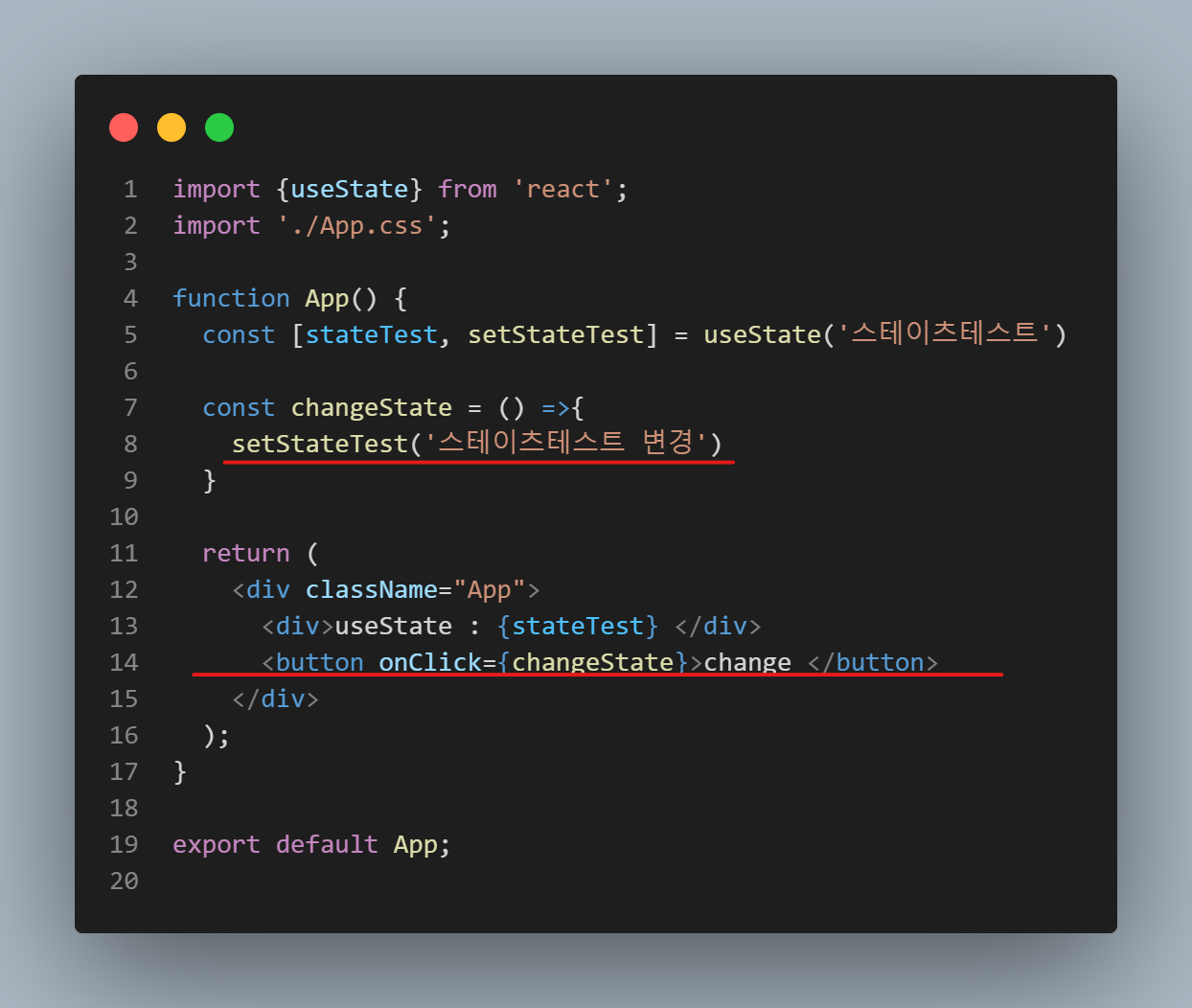
- 위 사진이 useState의 기본 형태인데, useState를 뿐 아니라 모든 hooks들을 사용하기 위해서는 맨 위에 빨간줄에 적었듯 import를 해주어야 한다. useState의 배열은 2가지로 구성된다.
배열의 첫번째 => stateTest(작명은 마음대로)는 할당값 ('스테이츠테스트') 에 이름을 붙여주는 선언값('stateTest')
배열의 두번째 => 할당값을 변경할 수 있는 재선언값('setStateTest')
2-1 사용 방법

위 코드는 버튼을 클릭시 stateTest에 담겨있던 '스테이츠테스트' 라는 값을 버튼을 클릭시 '스테이츠테스트 변경' 으로 바꾸는 코드이다. 버튼을 클릭시 컴포넌트 안의 변경되는 값을 골라 변경시켜 보여준다. 즉 재렌더링을 해준다. 재렌더링은 변경되는 값을 골라 변경 후 다시 보여주는 것으로 변경여부와 상관없이 전부 다시 보여주는 새로고침과 다르다.
덧붙이는 말 - useRef와 다른점
- useState => 변경되는 값들을 전부 골라 변경 후 다시 페이지에 보여준다. 즉 재렌더링을 한다.
- useRef => 값을 변경 시켜주기는 하지만 페이지에 다시 보여주지는 않는다. 즉 재렌더링을 하지 않는다.
예시영상)
'React' 카테고리의 다른 글
| [React] styled-components props로 유동적인 스타일 적용 (0) | 2023.02.25 |
|---|---|
| [React] styled-components 란? (0) | 2023.02.06 |
| [React] useCallback은 언제 사용하면 좋을까? (0) | 2023.02.02 |
| [React] github pages , React, React-router-dom (0) | 2023.01.08 |
| [React] 회원가입 Input 유효성 체크 하기 (0) | 2022.12.30 |


댓글